Typo3 Editing Guide
From RHESSI Wiki
| Line 1: | Line 1: | ||
===Introduction=== | ===Introduction=== | ||
| - | This guide is tutorial on adding and editing content on the RHESSI Website. | + | This guide is short tutorial on adding and editing content on the RHESSI Website. In order to edit the site you must have a username and password. If you have these, you can login here: |
| + | * [http://hesperia.gsfc.nasa.gov/rhessi2/typo3/ RHESSI Website Login] | ||
| + | The images used were taken from the [http://wiki.typo3.org/wiki/Typo3_tut Typo3 Wiki]. A longer guide to editing content in Typo3 can be found here. An even more extensive guide in PDF form can be found [http://www.pixelsound.com/uploads/media/Typo3_Tutorial.pdf here]. | ||
| + | ===The Backend Tree=== | ||
| + | Once you have logged in to the site, the first page you see should appear as below. | ||
| - | [[Image:Backend tree.jpg |center|thumb|600px|]] | + | [[Image:Backend tree.jpg |center|thumb|600px|The backend tree for typo3. You should see this once you have logged in. ]] |
| + | |||
| + | The part labeled (1) is task menu. For this list you can select from the tasks you are authorized to perform, depending on your user privileges. The next part, labeled (2), shows the page tree. This is the hierarchical listing of all pages on the current site. The top page is the home page, all pages branch for here and are shown in their position below the page they are spawned from in the tree. The section labeled (3) is the work area. | ||
[[Image:Working pages.jpg |center|thumb|600px|]] | [[Image:Working pages.jpg |center|thumb|600px|]] | ||
| Line 20: | Line 26: | ||
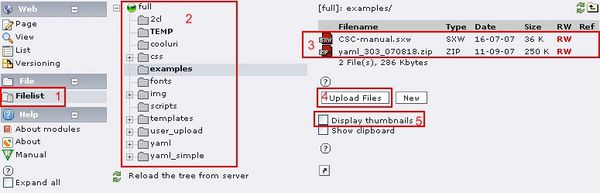
| - | [[Image: | + | [[Image:Upload files.jpg |center|thumb|600px|]] |
Revision as of 18:34, 22 October 2010
Introduction
This guide is short tutorial on adding and editing content on the RHESSI Website. In order to edit the site you must have a username and password. If you have these, you can login here:
The images used were taken from the Typo3 Wiki. A longer guide to editing content in Typo3 can be found here. An even more extensive guide in PDF form can be found here.
The Backend Tree
Once you have logged in to the site, the first page you see should appear as below.
The part labeled (1) is task menu. For this list you can select from the tasks you are authorized to perform, depending on your user privileges. The next part, labeled (2), shows the page tree. This is the hierarchical listing of all pages on the current site. The top page is the home page, all pages branch for here and are shown in their position below the page they are spawned from in the tree. The section labeled (3) is the work area.